Page speed is more important now than ever. Google and other search engines use page speed as a factor in their search rankings. Making sure your page loads as quickly as possible is a worthwhile endeavor.
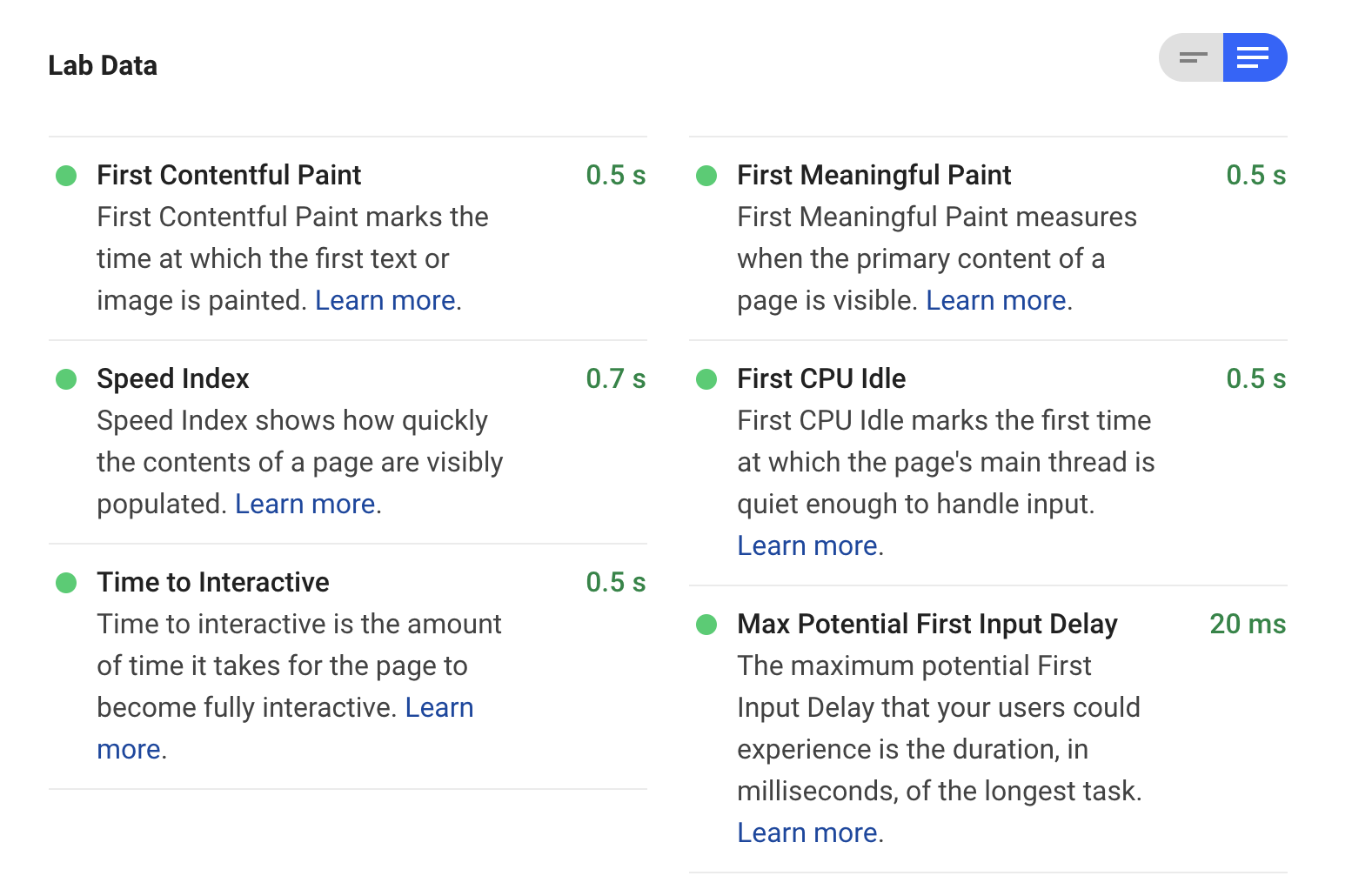
The authoritative resource on this is the Google PageSpeed Insights tool. This tool gives you the most accurate picture of how your site is performing, and how that might affect your SEO and Google search rankings.
Whereas some page speed tools only care about how long it takes for your entire page to load, you’ll notice Google mainly cares about how quickly your page appears to load, and how soon the person visiting the page can interact with it. Those are the two most important factors for SEO.

If you’re still concerned about your page load speed, there are several strategies and tactics you can use to improve it. We’ve listed them below in no particular order. Pick the ones that work best for your use case.
Lazy load your videos
If most of your videos fall “below-the-fold” of your page, you may want to consider lazy loading them. This technique only loads your video once your visitor scrolls down the page, and your video is visible.
WordPress
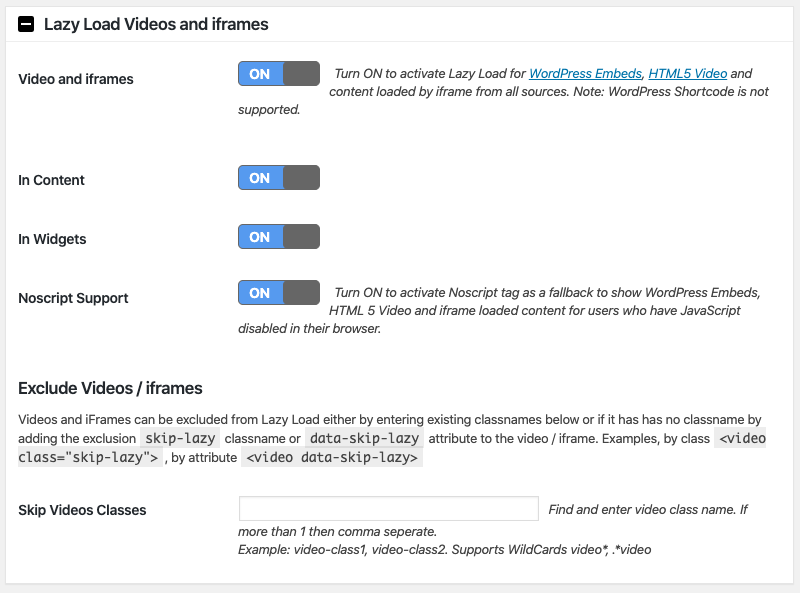
If you’re using WordPress, we recommend the a3 Lazy Load plugin. Make sure to enable lazy loading for videos and iframes in the settings:

DIY
If you’re building your own site, we recommend using the lazysizes library. To convert a SproutVideo in-line embed code to lazy load using the lazysizes library, you would add the lazyload class and change the src attribute to data-src. Here is an example:
To start, here is a normal embed code:
<iframe class='sproutvideo-player' src='https://videos.sproutvideo.com/embed/4c9ddbb81a13e6c2c4/45e60934025b1eba' width='630' height='354' frameborder='0' allowfullscreen referrerpolicy='no-referrer-when-downgrade'></iframe>
After converting it to a lazy loading embed code, it’ll look like this:
<iframe class='sproutvideo-player lazyload' data-src='https://videos.sproutvideo.com/embed/4c9ddbb81a13e6c2c4/45e60934025b1eba' width='630' height='354' frameborder='0' allowfullscreen referrerpolicy='no-referrer-when-downgrade'></iframe>
Reduce the Number of Videos On Your Page
- If you have a large number of videos on one page, consider sharing them on individual pages instead. By giving each video it’s own page, you may improve your SEO in other ways since you can add more specific written content to each page, and optimize against different longtail keywords on top of improving page speed.
- Use lightbox embed codes instead of in-line embed codes. Lightbox embed codes are much more lightweight than in-line embed codes as they initially load only an image. The video itself doesn’t load until your visitor clicks on the poster frame image. A lightbox embed code is also a smart idea if the space in which you’re embedding the video is very small.
- Use a playlist. A playlist is more lightweight than having many in-line embed codes on the same page as it only loads one video at a time.
If you need more tips, we have excellent video SEO resources on our blog as well.
Other articles in the Embedding Videos and Live Streams section: